ETS - PWEB B
Nama : Ariella Firdaus Imata
Kelas : B
NRP : 5025211138
- Jelaskan apa yang dimaksud dengan web responsive? Bagaimana cara membangunnya?Jawab :Web Responsive adalah pengembangan desain web yang memungkinkan website untuk menyesuaikan tampilan dan fungsionalitasnya dengan baik saat dibuka dari semua device yang digunakan untuk mengaksesnya, seperti komputer desktop, laptop, tablet, dan Hand Phone. Tujuannya adalah memberikan User Experience yang optimal, baik dari segi tampilan maupun interaksi, terlepas dari ukuran layar perangkat.Cara membangun situs web responsif melibatkan beberapa prinsip utama:Penggunaan Media Queries: Ini adalah teknik CSS yang memungkinkan untuk menyesuaikan tampilan elemen-elemen halaman berdasarkan ukuran layar perangkat. Dengan media queries, dapat diatur aturan CSS yang aktif hanya pada rentang lebar layar tertentu. Contoh sederhana adalah mengubah ukuran teks atau mengubah tata letak ketika tampilan berubah.Grid System: Menggunakan grid system, seperti Bootstrap Grid atau CSS Grid, membantu mengatur elemen-elemen halaman dengan baik terlepas dari ukuran layar. Ini memungkinkan tampilan yang konsisten dan rapi di berbagai perangkat.Gambar Responsif: Menggunakan gambar yang responsif adalah praktek umum dalam pengembangan web responsif. Ini berarti harus memberikan variasi gambar dengan berbagai resolusi dan membiarkan browser memilih yang sesuai berdasarkan ukuran layar.Breakpoints: Pada titik-titik tertentu dalam rentang lebar layar, Breakpoint dapat digunakan untuk mengatur perubahan signifikan dalam tampilan halaman. Misalnya, mengubah menu navigasi dari horizontal menjadi vertikal pada perangkat berlayar kecil.
Pada intinya untuk membangun atau membuat sebuah web responsive diperlukannya pengetahuan tentang CSS maupun JavaScript agar dapat membuat sebuah web yang dapat dibuka dimana saja tanpa adanya batasan perangkat. - Buatlah screenshot dari aplikasi yang telah dikerjakan, kemudian buat link ke tugas source codenya.
Jawab :
Design CV Sederhana menggunakan HTML dan CSS
Link Blog: CV Sederhana Menggunakan HTML dan CSS (arilimata.blogspot.com)
SourceCode : arilimata/PWEB-CV: CV dengan HTML dan CSS sederhana (github.com)
Website Portal BeritaLink Blog : CSS - Layout Sederhana Portal Berita (arilimata.blogspot.com)
SourceCode : arilimata/PWEB-HTML5 (github.com)
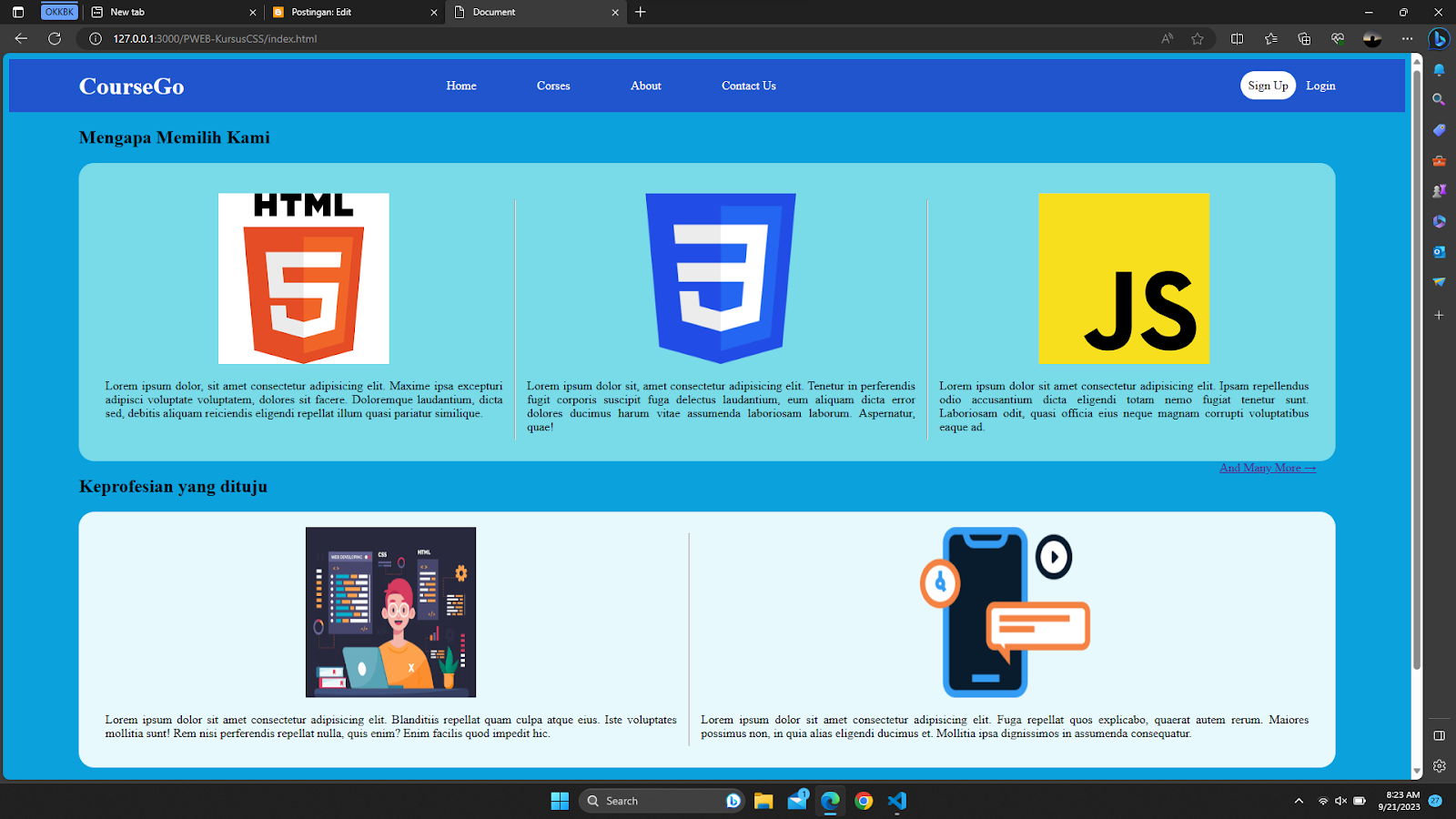
Website Kursus
Link Blog : Web Kursus Sederhana (arilimata.blogspot.com)
SourceCode : arilimata/PWEB-KursusCSS (github.com)
Layout Undangan Pernikahan
Undangan Pernikahan
Link Blog : PWEB - Undangan Pernikahan (arilimata.blogspot.com)
SourceCode : arilimata/PWEB-Undangan (github.com)
Form ValidationLink Blog : Membuat Form Validation Sederhana (arilimata.blogspot.com)
SourceCode : arilimata/FormValidation (github.com)
Landing Page Login
Link Blog : PWEB - Landing Page Login and Registration (arilimata.blogspot.com)
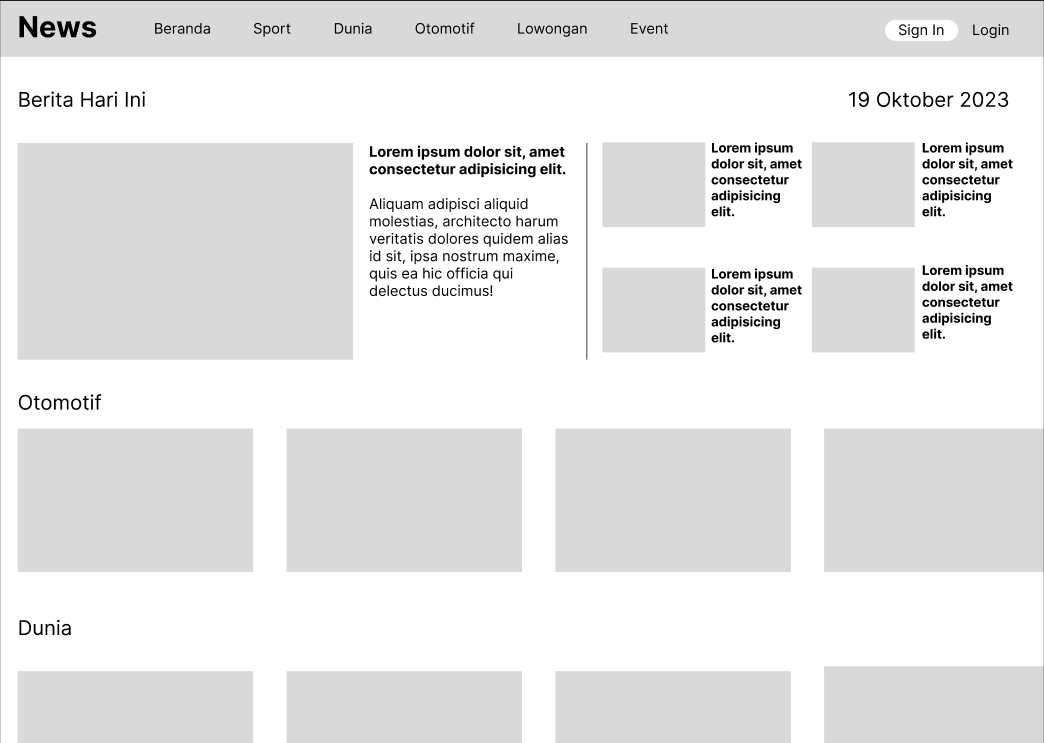
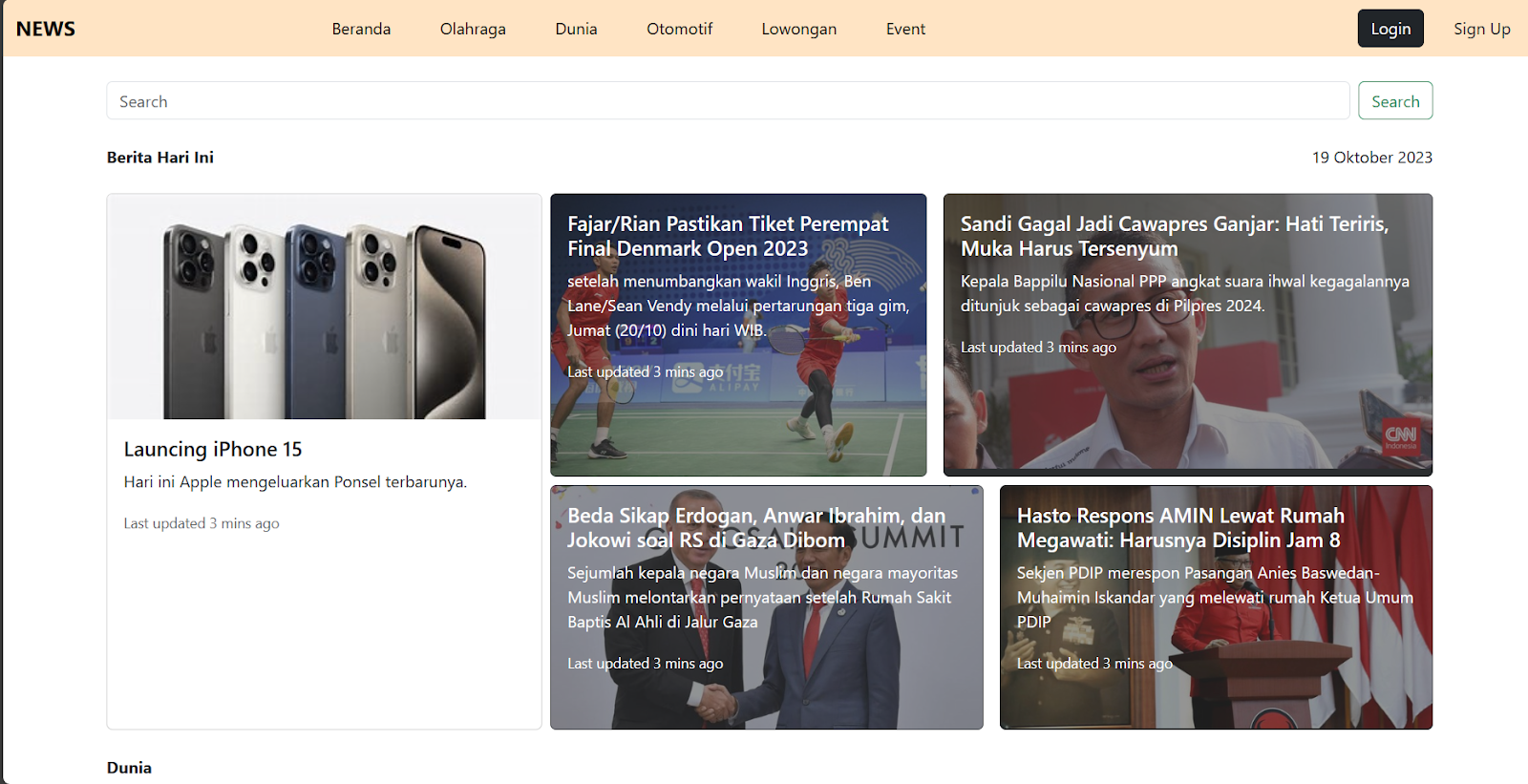
SourceCode : arilimata/PWEB-LoginLandingPage (github.com) - Sebuah perusahaan ingin membuat aplikasi web untuk portal berita. Fungsi aplikasi untuk display berita terbaru, pengelompokan kategori, lowongan pekerjaan, informasi iklan atau event kegiatan. Selain itu tersedia juga form untuk pembaca memasukkan artikel atau opini yang ingin dimuat di portal berita. Desainkan front end website perpustakaan.
- Implementasikan desainmu dan buat dokumentasi.
- Presentasikan dalam video youtube, dan diembedded ke dalam blog dokumentasi
Link Youtube : Dokumentasi
























Komentar
Posting Komentar